Power Up Your Website: A Serverless Frontend and Backend using 8 AWS services
I recently made a presentation and demo for AWS meetup titled “Building Frontend and Backend using AWS S3 & Serveless, A Practical Project”. In this project, I created a serverless application that hosted a static website frontend on an S3 bucket and allowed communication from web forms on this static website to a serverless backend to provide a fully-fledged functionality (i.e. both frontend and backend). In this blog post, I will provide an overview of the 8 AWS services that were used in the demo to come up with the Web app up and running.
Furthermore, a brief description of the 8 AWS services and the steps used will be provided. This blog post (and demo) can be particularly useful to developers new to serverless architecture and to AWS users looking to explore serverless options. It can be beneficial in certain use cases such as: building a simple portfolio/company website or developing a landing page for a marketing campaign.
You can check the event presentation from this link. You can also fork my GitHub Repo containing the code and simple instructions from this link. Also, make sure to check this post shortly as I will be providing a video recording of the session to show the detailed steps.
I. Introduction
Serverless architecture offers numerous benefits for modern web applications. It removes the need to manage servers, allowing developers to focus mainly on the application logic. This mini-project demonstrates how to leverage AWS services to create a cost-effective and scalable serverless application containing both a frontend and a backend.
I will be hosting a static website consisting of 5 HTML pages (index, services, about, contact, & an error page) on an S3 bucket. These static files have a webform that can post data to the backend. In order to add backend functionality, I will be using an AWS python lambda function to receive a post request from the front end, store it in a DynamoDB, and then return a response.
The static assets also include a css file (for simple styling) and a JavaScript file (to implement fetchAPI call the backend). This call is received by the API gateway) and then passed over to the Lambda function for further processing.
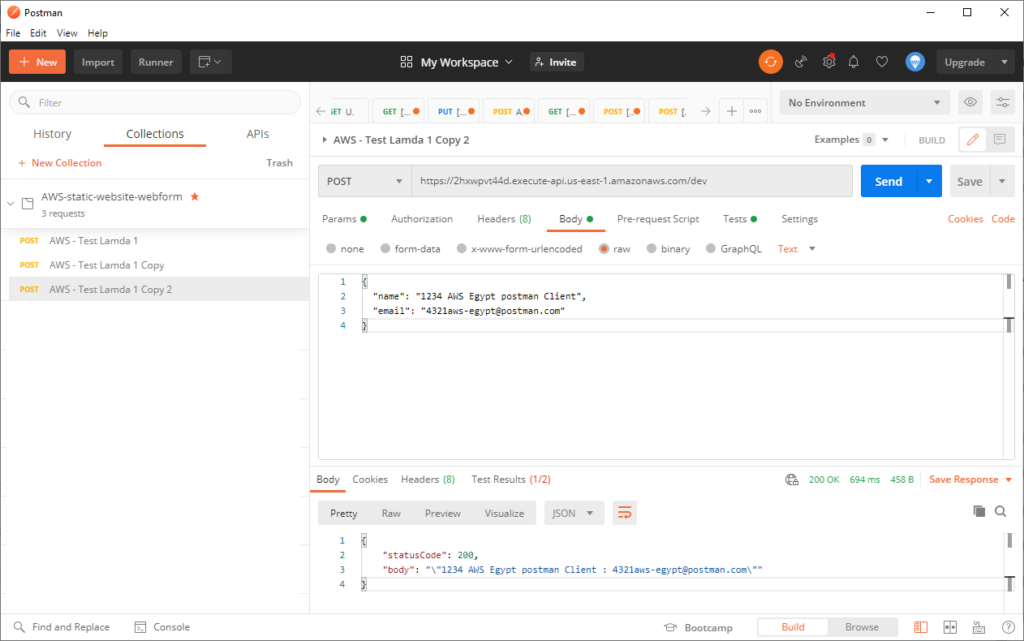
The contact form contains a simple email registration form (name, email & submit button) that posts this data to the serverless backend upon click the submit button. I used Postman to simulate the post request during implementation. Note that the static files (HTML, CSS, JavaScript, and images) were stored on a GitHub repo and then were uploaded to an S3 bucket that was configured to be a static website hosting.

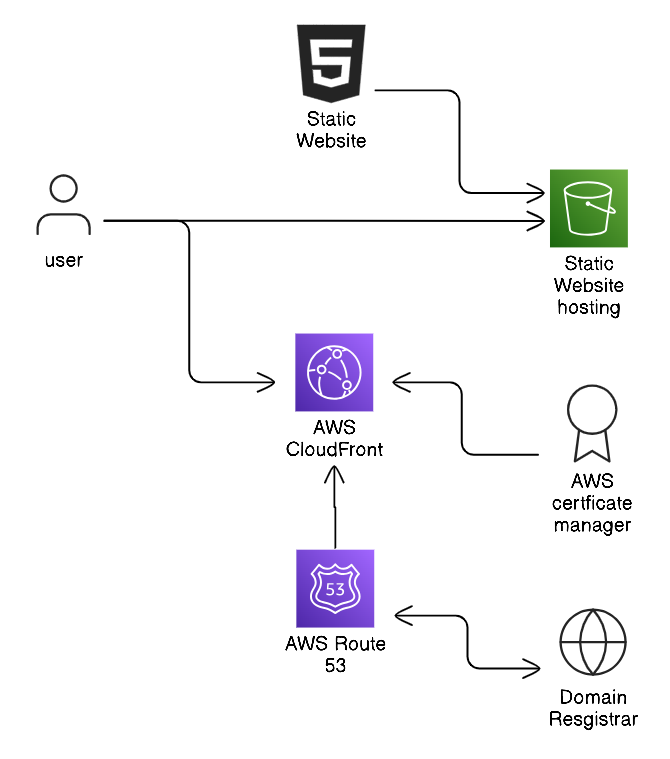
II. Frontend Services Overview
As explained earlier, the frontend of this application is a static website composed of HTML, CSS, and JavaScript files. Here’s a breakdown of the AWS services used for the frontend:
- Amazon S3: S3 is a scalable object storage service that acts as the foundation for our static website. I uploaded the website’s HTML, CSS, and JavaScript files to an S3 bucket configured for static website hosting. This also mandated using ACLs or bucket policies to ensure granting proper public access. S3 provides ease of use, scalability, and cost-effectiveness for our use case.
- Amazon Route 53: Route 53 is a highly available and scalable Domain Name System (DNS) web service. We used Route 53 to manage the domain name for our website. For more information about Route 53, you may check my earlier blog post covering in-depth details about Route 53.
- Amazon Certificate Manager (ACM): ACM is a service that allows us to easily provision, manage, and deploy public and private SSL/TLS certificates for our websites. I used ACM to obtain an SSL certificate for our domain name.
- Amazon CloudFront: CloudFront is a content delivery network (CDN) service that improves website performance by caching content at geographically distributed edge locations. In this project, I created a CloudFront distribution using AWS POPs that allows delivering content from caching locations near to the geographic location of the user and also allows converting the HTTP traffic into HTTPS.

Four AWS services were used to implement the serverless frontend.
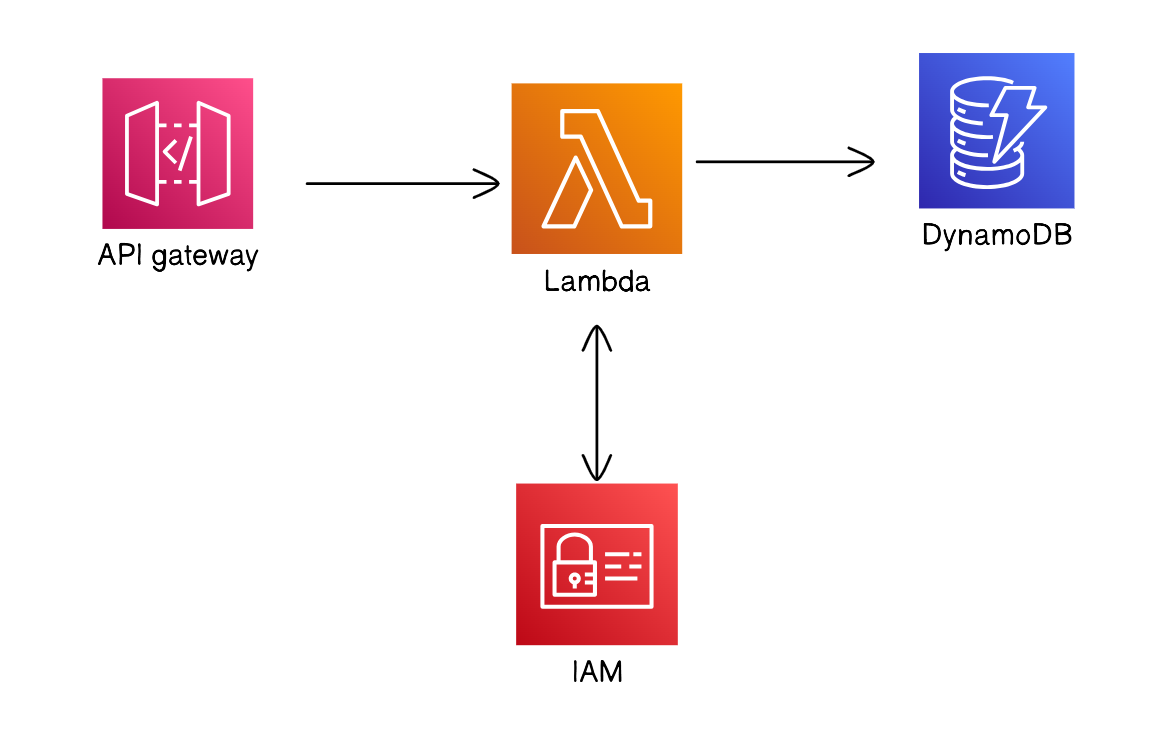
III. Backend Services Overview
The backend for this application is serverless, meaning I will utilize services that allow automatic provisioning and scalability based on incoming requests. This is a huge advantage for developers eliminating the headache of managing and maintaining infrastructure. Here’s a look at the serverless backend services:
- Amazon API Gateway: API Gateway is a fully managed service that allows developers to create, publish, and maintain APIs for various backends. It acts as the single entry point for frontend requests to our serverless backend. In this demo, I used REST APIs and configured the API GW to use REST.
- AWS Lambda: Lambda is a serverless compute service that lets us run code without provisioning or managing servers. I created a Python Lambda function that handled the incoming API Gateway requests, inserted the received record into a DynamoDB table, and then responded to the frontend with a response.
- Amazon DynamoDB: DynamoDB is a NoSQL database service that provides fast and scalable storage for applications. I used DynamoDB to store form data submitted from the website’s contact form in a simple JSON format.
- AWS Identity and Access Management (IAM): IAM is a service that helps control access to AWS resources. I created the needed IAM roles to grant the Lambda function permission to interact with DynamoDB. Further roles were also created in order to grant the API GW access on the lambda function.

Another four AWS services were used to implement the serverless backend.

IV. High-Level steps to build the serverless web app in AWS
Here is a simplified overview of the steps involved in building this serverless application. You can refer to the video recording for the detailed steps:
- Create an S3 bucket and configure website hosting. Upload the static website files (HTML, CSS, JavaScript) to the S3 bucket.
- Purchase a domain name and configure Route 53 to manage the DNS records for your domain.
- Obtain an SSL certificate from ACM for your domain name.
- Create a CloudFront distribution and configure it to serve content from the S3 bucket with website hosting enabled.
- Create an API Gateway and define an API resource.
- Create a Lambda function to handle API Gateway requests. The Lambda function should process the request data and interact with DynamoDB.
- Create a DynamoDB table to store the data submitted from the website’s contact form.
- Configure IAM roles to grant the Lambda function permission to interact with DynamoDB.
IV. Conclusion
This blog post has provided a high-level overview on how to build a serverless application with a static website as the frontend and then connect it to a serverless backend. The overall steps take around 2 hours which clearly demonstrates that we can leverage AWS services to create a cost-effective and scalable application while focusing on development logic rather than server management. Note that this is not a production-level application and further optimizations and security hardnening can be implemented to reach this level.
You can check the event presentation from this link. You can also fork my GitHub Repo containing the code and simple instructions from this link. Also, make sure to check this post shortly as I will be providing a video recording of the session to show the detailed steps.




